gulp-not-supported-file

-blue.svg)


Not a Gulp plugin,
but for Gulp plugin developers.
Check the file before process it in your Gulp plugin

What is this and why it was created?
Most of Gulp plugins for compiling/rendering static files use through2 for processing. And first step of each code is a testing file
- it is not null
- it is not stream
- it is not ...
And after this checkouts we may work with file.
Little example
const through2 = require('through2');
const PluginError = require('plugin-error');
const PLUGIN_NAME = 'my-plugin';
function myGulpPLugin(options) {
return through2.obj(function(file, enc, cb) {
if (file.isNull()) {
return cb(null, file);
}
if (file.isStream()) {
return cb(new PluginError(PLUGIN_NAME, 'Streaming not supported'));
}
if (!file.contents.length) {
return cb(null, file);
}
});
}
I'm tired of writing the same code every time.
So I wrote it once and wrapped it in a tiny module.
How it works
Call this module with your file and with your plugin error handler. Module will return result:
false if the file is suitable for workArray if the file failed the test. Array will contain arguments. First of them is text status name of fail and next arguments for through2 callback.
Status list
'isDirectory' - will be error'isNull' - will be error'isStream' - will be error'isEmpty' - skip file'isUnderscore' - skip file
Usage example
const through2 = require('through2');
const PluginError = require('plugin-error');
const PLUGIN_NAME = 'my-plugin';
const notSupportedFile = require('gulp-not-supported-file');
function pluginError (data, errorOptions) {
return new PluginError(PLUGIN_NAME, data, errorOptions);
}
function myGulpPlugin(options) {
return through2.obj(function (file, enc, cb) {
let notSupported = notSupportedFile(file, pluginError);
if (Array.isArray(notSupported)) {
notSupported.shift();
return cb(...notSupported);
}
});
}
module.exports = myGulpPlugin;
Module also has few options
Options are passed by the third argument and must be an object
let notSupported = notSupportedFile(file, pluginError, options);
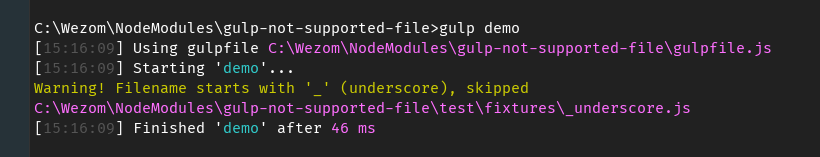
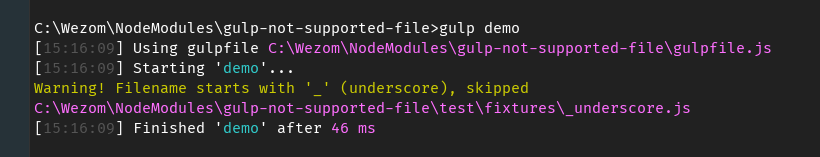
noUnderscore
type boolean /
default true
File with empty content will be skipped and not using in stream next.
You will receive message in console if it happens
Example of log:

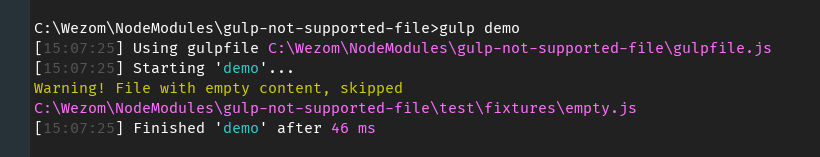
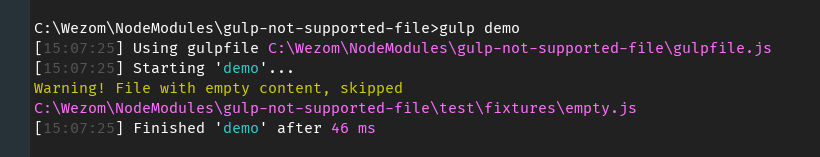
noEmpty
type boolean /
default true
File with empty content will be skipped and not using in stream next.
Return ['isEmpty']
Note! Spaces, tabs and newlines will be treated as empty content.
You will receive message in console if it happens_stream next.
Example of log:

silent
type boolean /
default false
No logs about noEmpty and noUnderscore files
Installing
npm install --save gulp-not-supported-file
# or using yarn cli
yarn add gulp-not-supported-file
Tests
npm test for testing code style and run mocha testsnpm run happiness-fix for automatically fix most of problems with code style
Changelog
Please read CHANGELOG.md
Contributing
Please read CONTRIBUTING.md


-blue.svg)